Oggi parliamo di tendenze: la versione mobile nello sviluppo di siti web è il must have dell’estate, dell’autunno, dell’inverno e molto probabilmente di tutti gli anni a venire. Se pensi che andrà fuori moda come i jeans a vita bassa o i pantaloni a zampa d’elefante sei fuori strada questa volta!
Perché è così importante la versione mobile?
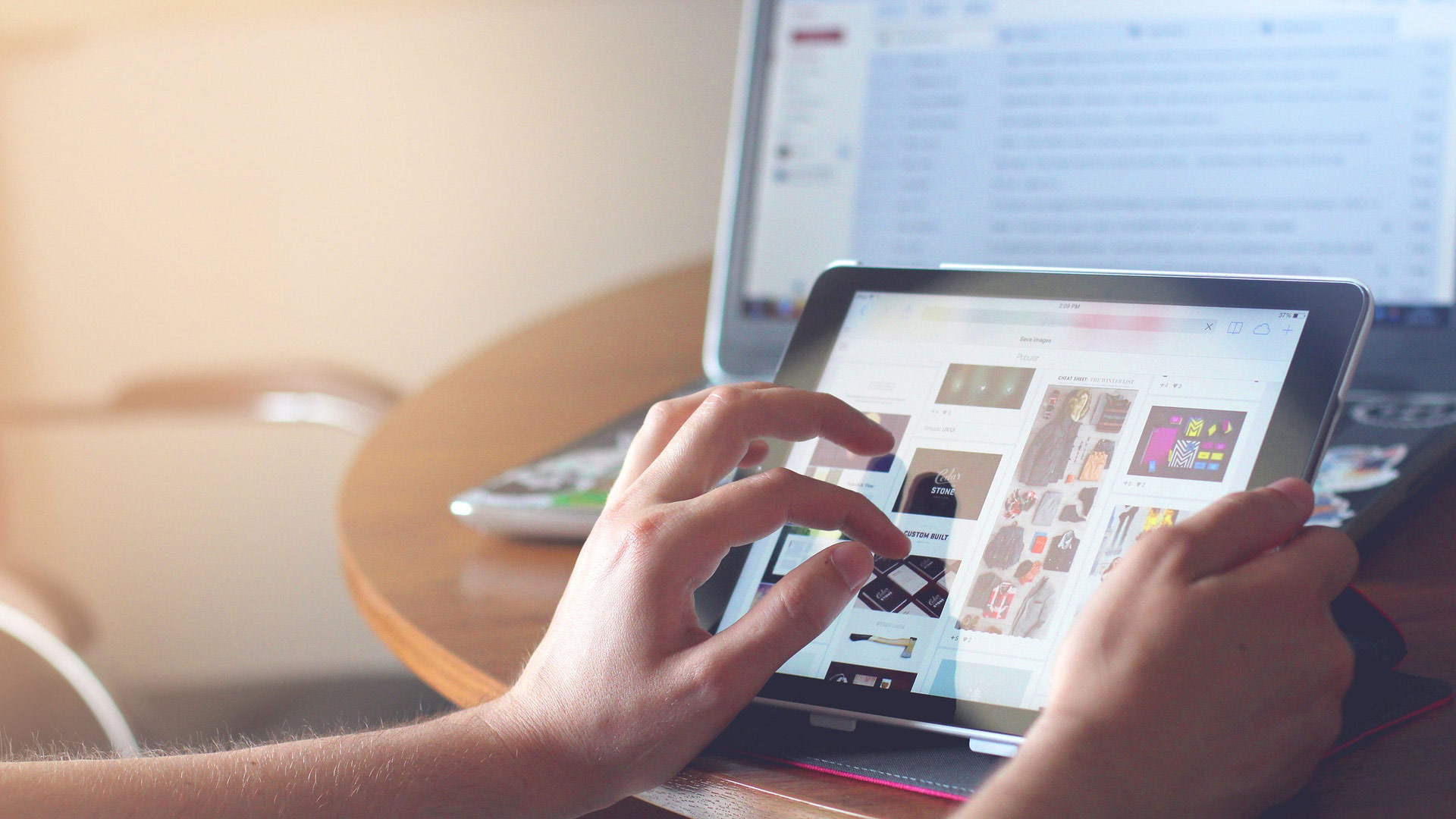
Pensaci bene: quanto tempo trascorri sul web dal tuo smartphone? E quanto dal pc?
Ok, ora escludi l’utilizzo lavorativo e rispondi nuovamente a queste due domande.
Dall’analisi condotta da SEMrush sui 1.000 domini più visitati nel 2018, 2019 e 2020 è emerso che il 66% del traffico sul web proviene interamente da dispositivi mobili. Se ti sembra tanto sappi che nei prossimi anni questa percentuale crescerà ancora di più. Se ti sembra poco considera che nel 2010 il 96,19% del traffico proveniva interamente da Desktop.

Non ti resta che fare i conti con questo trend, andare contro tendenza questa volta potrebbe non giovare alla capacità di conversione del tuo sito.
Escludere l’ottimizzazione mobile in fase di sviluppo del tuo sito web significa tagliargli le gambe prima ancora che sia online, metterlo al mondo con pulsanti difficili da cliccare, testi troppo piccoli, immagini sproporzionate al resto e senza un occhio di riguardo per gli utenti che ci navigheranno, o che almeno proveranno a farlo per il primo secondo, per poi abbandonare inesorabilmente l’impresa e cercare altrove.
Occupandoci da più di 10 anni di sviluppo di siti web, è nostro compito guidarti nella scelta migliore per garantirti una presenza online competitiva.
Con il recente aggiornamento dell’algoritmo di Google, ora più che mai, la versione mobile diventa prioritaria: da marzo 2021 il noto motore di ricerca è passato infatti all’indicizzazione mobile-first per tutti i siti web. Ti stai chiedendo cosa comporti questo cambiamento? In poche parole significa che i siti realizzati con un approccio mobile-first vengono premiati da Google con un posizionamento migliore nei risultati di ricerca.
Per fare chiarezza: sono definiti mobile-first quei siti realizzati con una strategia che mette al primo posto la configurazione, l’usabilità e la performance del sito sui dispositivi mobili, alle quali seguono successivi adattamenti per la versione desktop.
Questo però non deve farti pensare che gli utenti visitino il tuo sito sempre da un unico dispositivo: spesso infatti la navigazione avviene in modo complementare da desktop e mobile a seconda di ciò di cui l’utente ha bisogno quindi è importante nello sviluppo del tuo sito web pensare ad un’ottimizzazione su più fronti.

Sito responsive o sito mobile?
Ci sono due possibilità per rendere il tuo sito correttamente fruibile dai dispositivi mobili: un sito web responsive o un sito mobile.
Vediamo insieme quali sono le differenze tra queste due opzioni:
- - la prima differenza riguarda lo sviluppo del sito web: un sito responsive è un unico sito capace di riconoscere il dispositivo dal quale l’utente sta visitando la tua pagina web e adattarsi di conseguenza in modo automatico, mentre un sito mobile è un sito a sé stante, progettato a parte rispetto alla sua stessa versione desktop.
- - un’altra delle caratteristiche che permette di distinguere un sito responsive da uno mobile è senza dubbio il dominio. Il sito responsive ha lo stesso dominio, sia che venga visualizzato da un computer che da uno smartphone o tablet. Al contrario il sito mobile ha un dominio e quindi un url diverso rispetto a quello da desktop.
- - l’usabilità e la performance cambiano a seconda di quale opzione hai scelto per lo sviluppo del tuo sito web. Un sito mobile realizzato ad hoc per la fruizione da smartphone e tablet garantisce una user experience di qualità e personalizzabile rispetto a quella da pc, oltre che ad una velocità di navigazione superiore di un sito responsive.
- - per quanto riguarda il posizionamento sui motori di ricerca? Cosa preferisce Google? La differenza nei domini del sito mobile comporta la necessità di gestire la SEO in modo da posizionare due siti differenti, mentre per il sito responsive è sufficiente indicizzare un unico url; questo rende la seconda opzione quella consigliata dalle linee guida di Google.
- - infine l’ultima differenza è rappresentata dalla manutenzione del sito: il sito responsive agevola gli aggiornamenti e le eventuali modifiche per il semplice fatto che non richiede di replicare le stesse azioni due volte, come accade invece nel caso del sito mobile.

Non esiste tra le due opzioni una scelta migliore in generale, ma esiste la scelta più consigliata per te e per il tuo business. L’unico imperativo è assicurarti di offrire ai tuoi utenti la possibilità di navigare sul tuo sito comodamente dallo smartphone o dal tablet, mentre sono in casa, in ufficio, sulla metro o su uno sdraio lungomare.
Ancora il tuo sito non ha una versione mobile? O ce l’ha, ma pensi che possa essere migliorata?
Contattaci, saremo al tuo fianco nello sviluppo del tuo sito web e nella sua ottimizzazione!